Github Pages
github pages可以当做你或者你的项目的 Websites,那么我们可以知道 GitHub Pages 有两种最基本的用法:
- 作为你自己(或者组织)的网站或者博客(访问地址示例:http://username.github.io)
- 作为你某一个项目的网站(访问地址示例:http://username.github.io/projectname)
如果是第二种的话部署的时候需要在源仓库的基础上再创建一个gh-pages的分支,然后部署的时候需要将在源仓库生成的静态文件单独拎出来放到gh-pages分支上push上去,整个操作流程比较麻烦,而travis-ci可以很方便帮们解决这个痛点。
配置travis-ci
登录 travis
登录时使用GitHub账号登录,此时为了让travis获取调用GitHub Api的权限需要在GitHub上生成一个token。
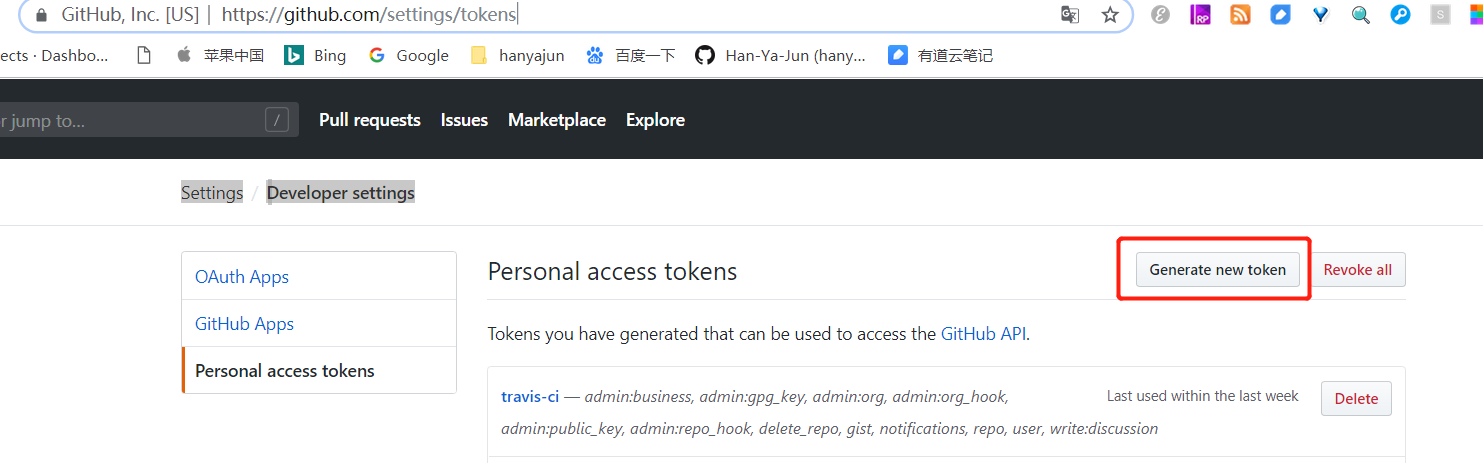
在github(https://github.com/settings/tokens) Settings/ Developer settings 新生成一个travis专用的token.

在travis 配置token环境变量
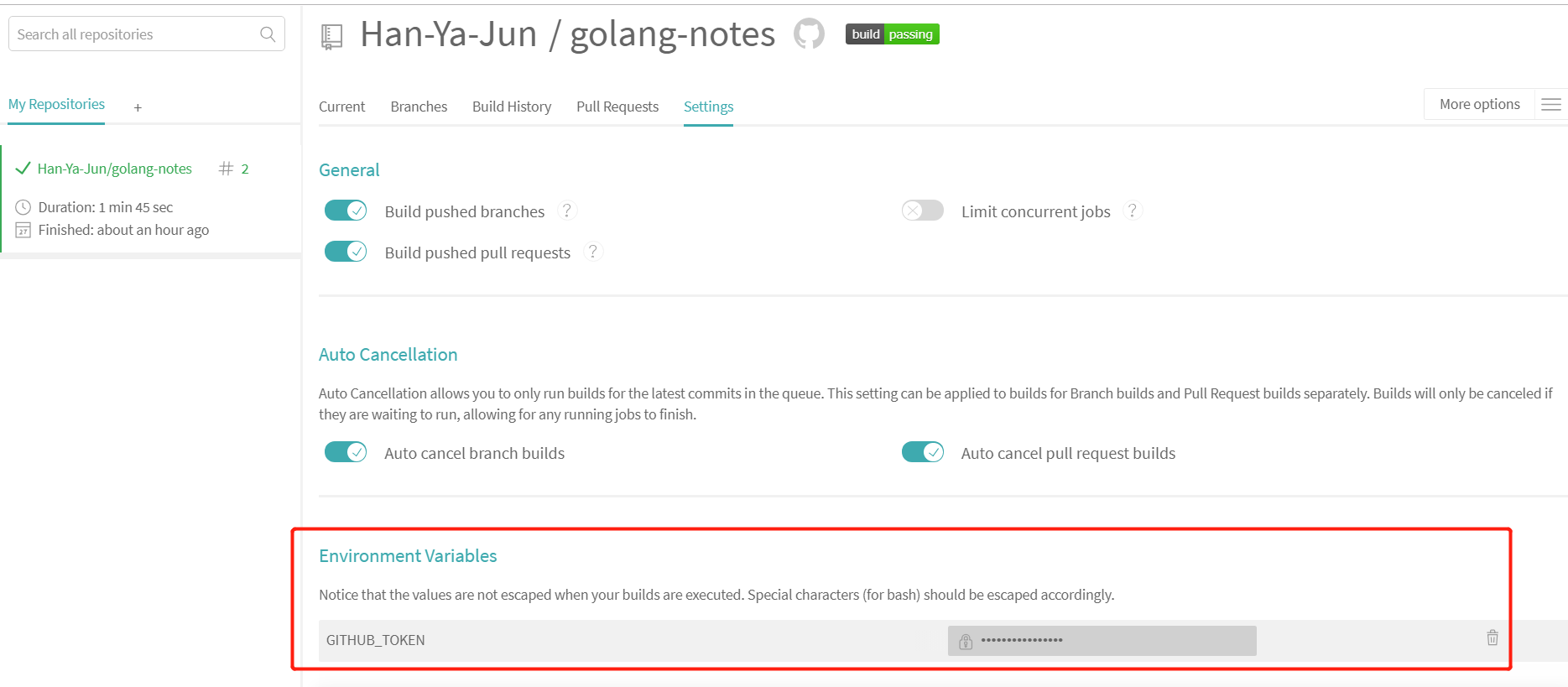
在你需要构建的仓库的设置里添加GITHUB_TOKEN环境变量。

创建 配置文件
在你的github pages 项目里面新建.travis.yml配置文件。
1 | language: node_js # 构建所需的语言环境 |
测试
在github page的项目里面修改一点东西,push到GitHub上去就会在travis上看到触发build。

大概等个2min你会发现你的github pages 已经更新了。
推荐文章
坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏